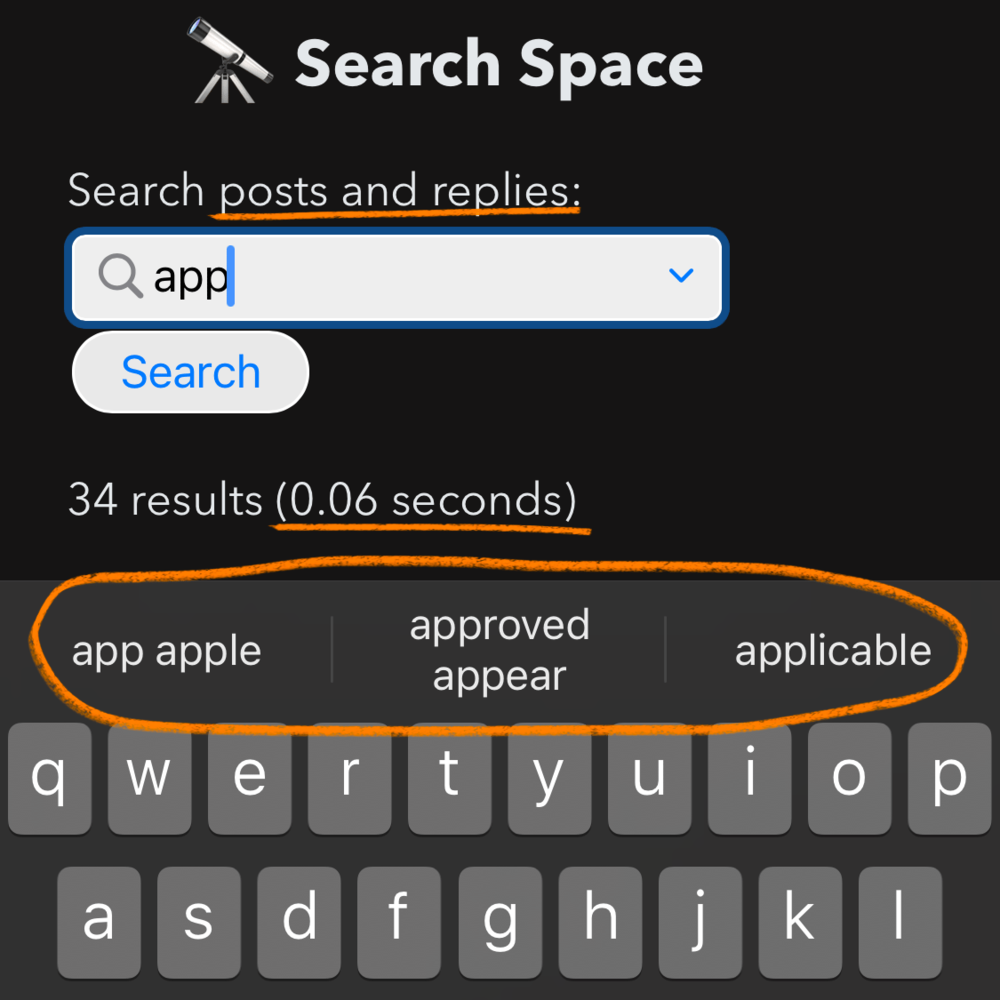
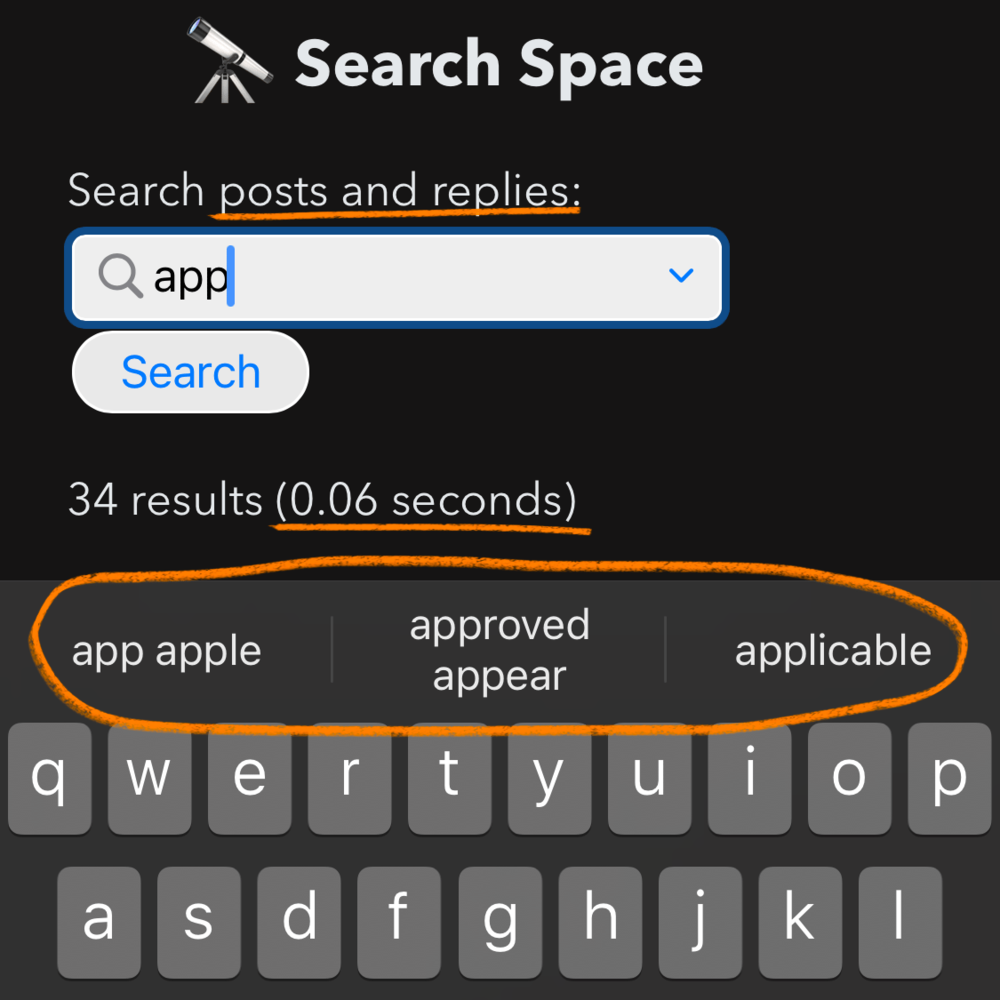
The Search Space BETA is out and ready to be installed! 🥳 My latest plug-in will help you in your quest to find long-lost posts and replies on your Micro.blog.
Thanks for testing, and good luck! If you get stuck, I'm here.

The Search Space BETA is out and ready to be installed! 🥳 My latest plug-in will help you in your quest to find long-lost posts and replies on your Micro.blog.
Thanks for testing, and good luck! If you get stuck, I'm here.

@JohnPhilpin @pratik @maique @skoobz @odd @manton @ArnoldHoogerwerf @pimoore @frostedechoes @cdevroe Pinging you here in case you won’t see the post on your timeline. The Seach Space BETA is here. 👆
@sod Great! I think there is a wrong reference in the documentation, it reference “/surprise-me/“ instead of “/search-space/“, and I couldn’t just press “return” to start searching, I had to tap “Search”. Else it just works! 😊
@odd The link to the plug-in page? Weird, it works for me. Do you end up on this URL? micro.blog/account/p…
@maique Haha, yeah, that’s not a good look. I have to think about this one for a bit. Generally, I try to avoid shipping too much CSS in my plug-ins. Every theme is different, and if I try to fix this Paper-specific issue, I might mess up other themes.
What do you say, @amit, are you up for making input[type="search"] elements look good in the Paper theme? 🥺
@JohnPhilpin You’re welcome! I’m curious as to why all these replies are missing. Please, let me know when the mystery is solved. 😊
@sod First time I used it it hadn’t indexed all, but later on it did. Don’t know why. (I just recently turned on replies in the admin panel).
@vincent Thanks! 🥰 And yes, having native support for suggestions and autocomplete is lovely. Unfortunately, I’ve had to implement too many custom versions before datalist was widely available in browsers. But no more! 😊
@odd It’s hard to tell what it was. But if it’s something you can recreate, I would love to take a look and figure out what’s happening.
@sod I was awed by this tonight! I started to type “bar”, because I wanted to search for “barlind”, but then “bass barret” came up on the suggestions, and it was a post about one of my favorite bass players, Aston “Family Man” Barret (of Bob Marley and The Wailers fame).
@sod I don’t think I can, but if I see something out of the ordinary, I’ll be sure to notify you.
@sod - ok - the rebuild you suggested seems to have partially worked - up to 91 pages of replies - but it has now stopped. I logged the issue with @help - meanwhile - what I do have is clearly working - marvellous work - thank you…
One enhancement request for the future - filter to search ‘posts’, ‘replies’ and ‘posts and replies’.
I also note that despite creating a page to be added to the menu … it isn’t showing up … that might be latency from micro.blog - but let’s see what happens by tomorrow.
@cliffordbeshers You can do this using redirects. In the web client, go to Pages and tap New Page. Give it a title and paste the URL in the text area. (In your case, that’s https://cliffordbeshers.micro.blog/search-space/.) Make sure Include this page in your blog navigation is checked and tap Add Page.
@JohnPhilpin Thanks! I will focus on performance improvement and bug fixing for a while now, but filters are definitely on the roadmap. 😊
@sod Thank you. I’d missed the New Page button.
@maique Ah, I get it now. I thought it was the search page that was broken. Anyway, you can try the below custom css for now – this just brings it close to the search page styling. I will test this thoroughly before releasing it as a theme upgrade though. Hope this helps.
input[type=search], button{
background: #fff;
padding: 0 12px;
border: 2px solid #eee;
margin-top: 20px;
margin-bottom: 20px;
border-radius: 17px;
-webkit-appearance: none;
}
input[type=search] {
width: 270px;
height: 34px;
font-size: 13px;
font-weight: 400;
padding-left: 12px;
}