@AndySylvester @sod This is unfortunately a weak point in plug-ins right now… Not “includes”, that is for including JS in the blog HTML. The user can edit the JSON by creating a custom theme and editing the plug-in’s template. There should be an easier way to manage this.
@help When I look at Github repos for plugins, I see files/folders. When a Micro.blog user “installs” a plugin drawn from one of these repos, is a custom theme created as well as those files/folders copied to the user’s space?
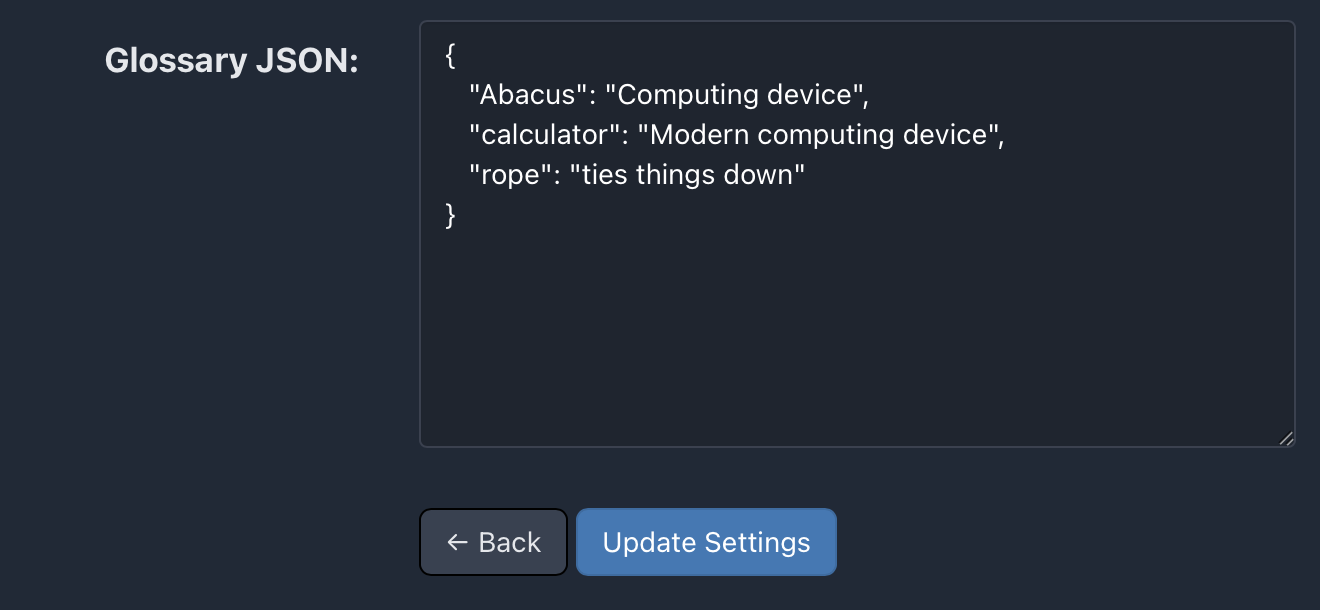
@AndySylvester @help As an alternative, you could expose the glossary data as a JSON field setting instead of a file. That way, people using your plug-in can just hit the Settings button and edit the glossary data directly, like this:

@sod @AndySylvester Using a setting is a good work-around. I’d recommend that if it’s not too big of a change, until we can better support editing template files.
@AndySylvester I added an object like this to the fields array of plugin.json:
{
"field": "params.glossary",
"label": "Glossary JSON",
"type": "json"
}
@AndySylvester @help Up to two hours, according to this post. If you want to see your changes in real-time, you can make them via Design → Edit Custom Themes instead and commit them to git when you’re happy with the result.
@sod @help I made updates to my plugin.json to add a fields array per your example, it has been 3 days now and I still do not see a “Settings” button when I load my plugin via the Plugins link, and the version still shows 1.0.0 instead of 1.0.1. How can I see the effect of the fields array if I make the changes via Design -> Edit Custom Fields?
@AndySylvester I have no insight into what’s going on behind the scenes, but I do see your plugin.json file is missing a semicolon at the end of line 4. Micro.blog is probably choking on that and that’s why your plug-in won’t update.
When you make changes via Design → Edit Custom Themes they will be reflected right away because you’re circumventing GitHub altogether. But the changes are local to your account. Other users who installed the plug-in won’t see the changes you make there.
@sod thanks for pointing out that problem! I have updated my Github repo to correct that error, after making the change locally, I was able to see the Settings button on the Plugins page. I will watch to see if Micro.blog picks up the update.
@sod My next problem is how to access the glossary data exposed via the plugin.json file. This code displays all the text in the field:
{{ $link_text := $.Site.Params.glossaryData }}
{{ $link_text }}
However, I have not been able to access a value given a key. Any thoughts?
@AndySylvester To convert the JSON string into a map, you can use the unmarshal function:
{{ $glossary := $.Site.Params.glossaryData | unmarshal }}
The value of the key "calculator" is "{{ $glossary.calculator }}".
@sod that works! Last issue: my shortcode has the key value as an input, should I use the range function/command to find the value that matches the key? I am looking for some example code, but have not found anything that seems to work.
@sod I think I have it worked out!
{{ $glossary := $.Site.Params.glossaryData | unmarshal }}
The value of the key “calculator” is “{{ $glossary.calculator }}”.
{{ $glossaryInput := .Get 0 }}
{{ $glossaryInput }}
{{ index $glossary $glossaryInput }}