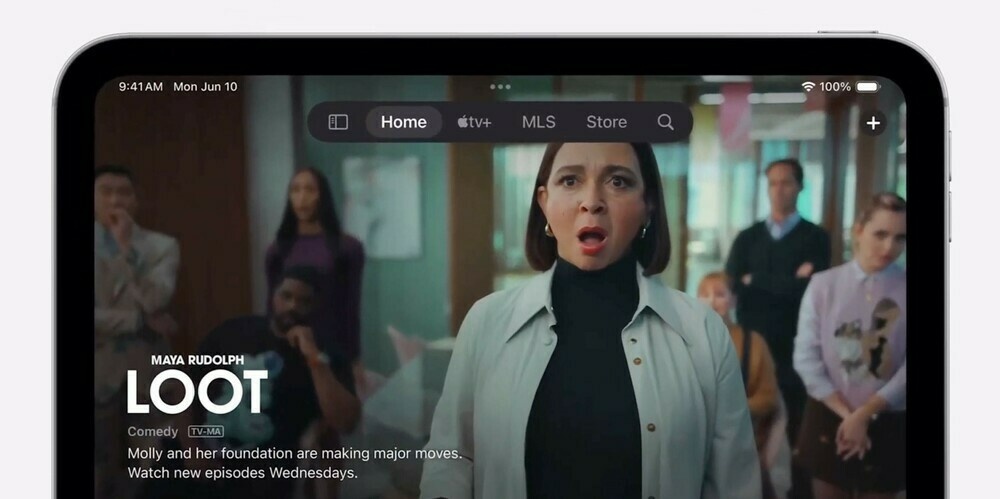
Genuine UI design question: what is the point of a tab bar design like this?
- Hard to tap with fingers: always as far away from both hands as possible.
- Hard to click with a pointer: not hugging a corner or an edge, so aiming for a tab requires precision.
- Additional sidebar mode for the user to manage. Also gonna get accidentally triggered due to the button’s position.