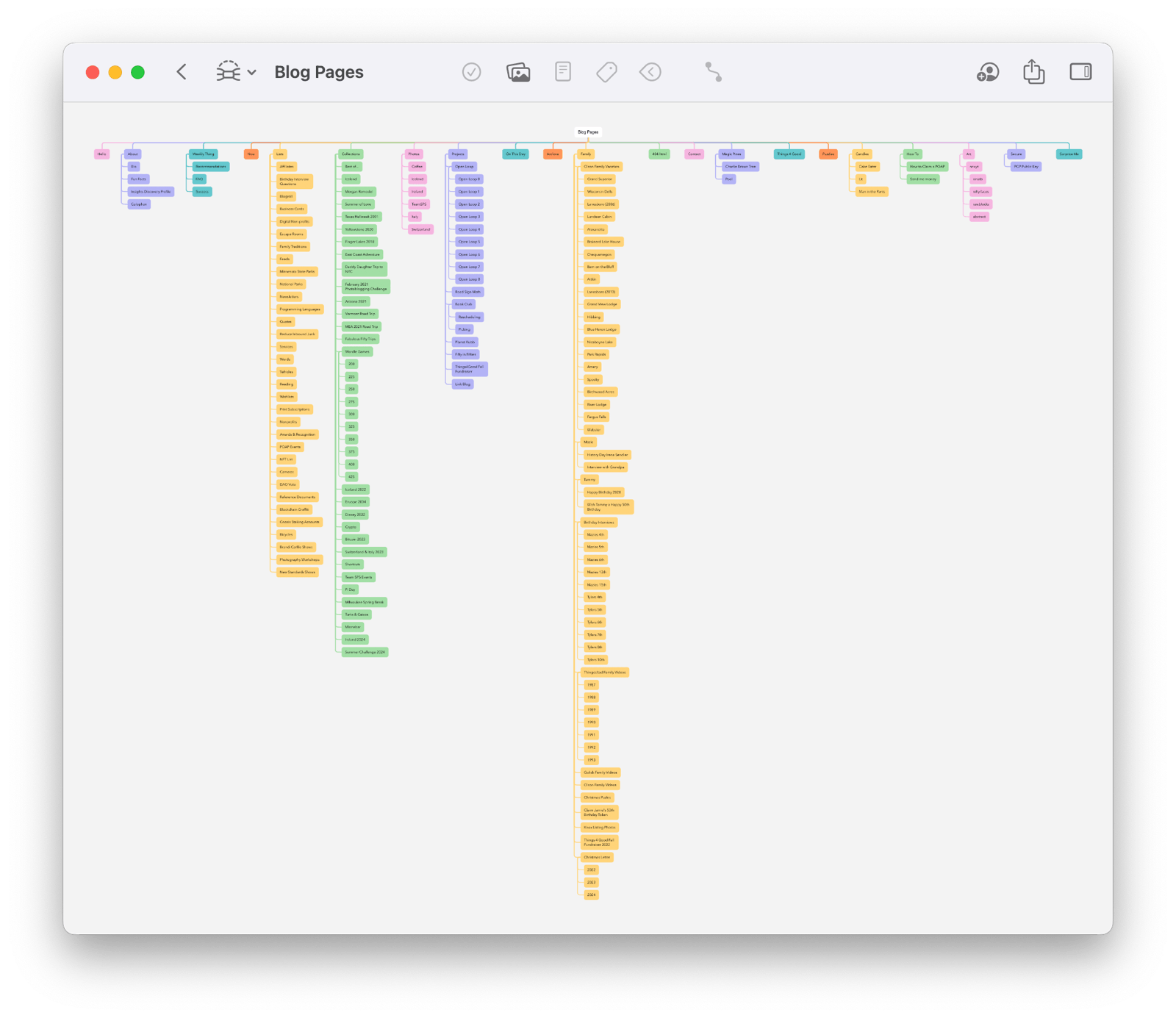
I created a hierarchal view of my blog pages so that I could try to organize this better. This shows why I wish the Pages section of micro.blog was a bit more sophisticated. I took the outline and then gave it to ChatGPT and asked it to recommend a better way to structure it.