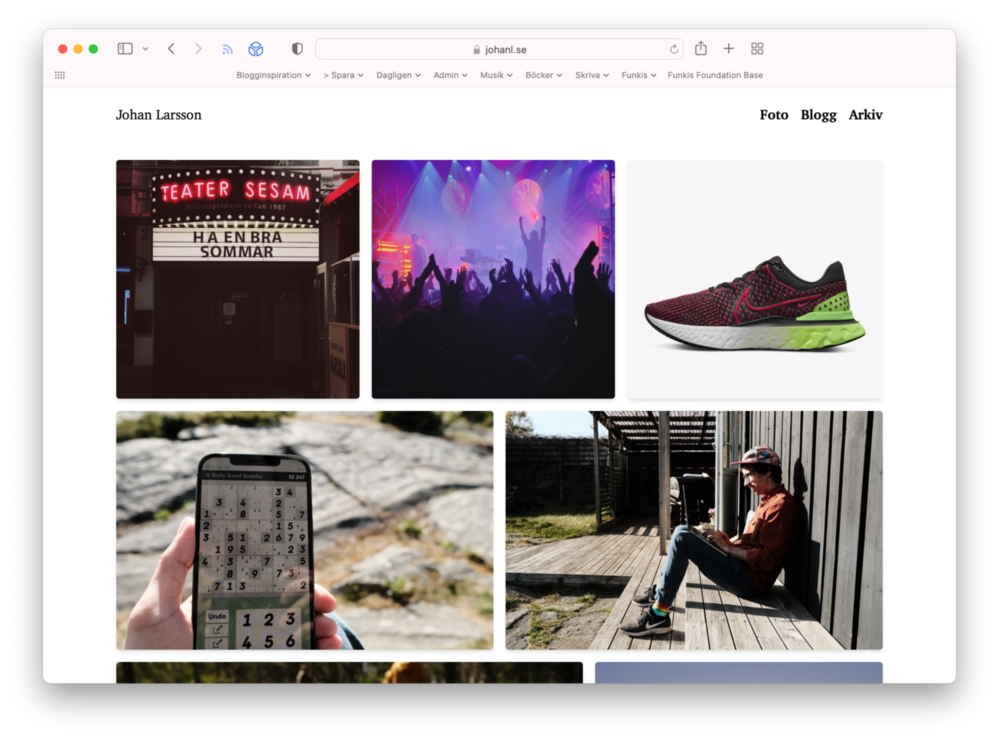
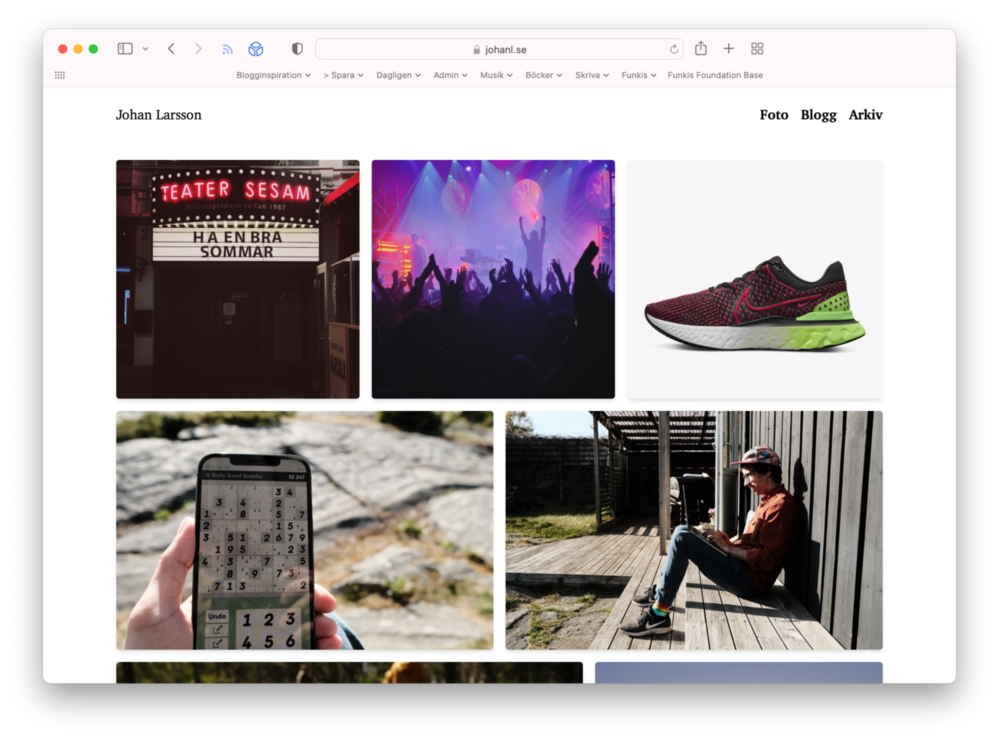
I’ve updated Photos page with two new improvements:
- A new plug-in setting to set which categories you would like to be included on the photos page.
- Photos load faster (and uses less bandwidth) by leveraging Micro.blog’s image resizing service

I’ve updated Photos page with two new improvements:

@kottkrig Love the new ‘include categories’ setting otherwise ugly screenshots were cluttering my photos page. The load time is better too.
@kottkrig Grymt med steg 2, har testat det med mina bilder på startsidan och gör stor skillnad. Hur fick du in det på alla bilder på din fotosida?
@g ja precis. Det bör bara vara att uppdatera till senaste versionen så slås komprimeringen på. Uppdatering görs via Plug-ins-sidan om det inte skett per automatik.
@kottkrig Är ju så fantastiskt bra det här, man sparar ju så otroligt mycket data. Guld verkligen.
@kottkrig Vet du hur jag ska få till att alla bilder som jag visar upp på gunnar.se går genom detta för att spara data/tid?
@kottkrig Jag kan ju göra det i efterhand men tar tid. Skulle vara skönt om det fixades med automatik.
@g I teorin skulle det kanske kunna gå att göra något med regex för att automatiskt konvertera alla bildlänkar till komprimeringslänkar med Hugofunktionen replaceRE. Det känns dock snabbt som att det kan bli ganska komplext.
Det är lite synd att Micro.blog (säkert av goda anledningar) inte använder Hugos standardbildelement som sätts från Markdown. Hade det gjorts så hade vi kunnat använda funktionen Markdown Render Hooks för att rendera bildelementen precis som vi velat.